Typography plays a crucial role in crafting visually engaging and readable websites. With the release of WordPress 6.7 RC, users can now fine-tune their site’s typography using the new Font Size Presets —a feature that brings powerful, responsive font scaling controls right into the WordPress site editor. This update is a game-changer, especially for those looking to create a cohesive, professional design across devices without writing custom CSS.
What’s new in the font size presets?
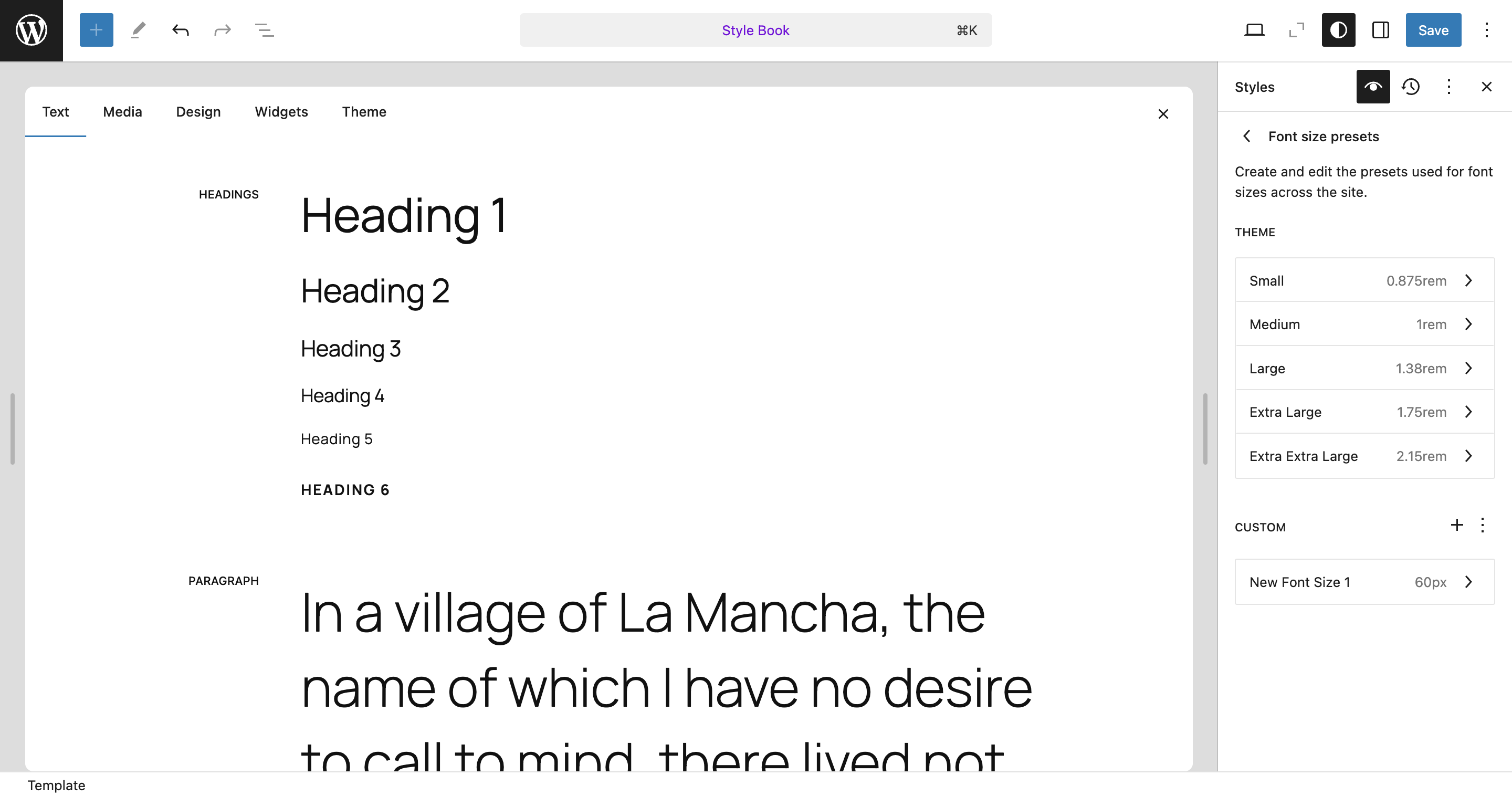
The new Font Size Presets control simplifies the process of adjusting text sizes, allowing you to choose from a set of predefined options: Small, Medium, Large, Extra Large, and Extra Extra Large. With fluid typography options now integrated, text sizes can automatically adjust based on screen or viewport size, ensuring that your content remains legible and visually balanced across devices. And it gets even better—you can also add custom font size presets! This feature provides ultimate flexibility, allowing you to create your own presets to perfectly match your design requirements or brand guidelines. Whether you need a slightly larger font for headings or a unique text size for specific elements, it makes it easy to set custom values that are just right for your site.
How to use the font size presets
Let’s walk through how you can access and use these new typography tools:
- Open the Site Editor: Navigate to your WordPress Site Editor. Once inside, locate the Styles panel on the right side of the screen.
- Select Typography Settings: Under Styles, click on Typography. You’ll find various font styling options here, including Colors, Background, and Font Sizes.
- Explore Font Size Presets: The Font Size Presets section displays different size options, each with customizable settings. You’ll see predefined options like Small, Medium, Large, Extra Large, and Extra Extra Large. Select any preset (e.g., Large) to access and modify more options.
- Enable Fluid Typography: To make font sizes responsive, toggle on Fluid typography. This allows the font size to scale dynamically based on the screen or viewport size, ensuring that your content looks balanced on all devices, from mobile to desktop.
- Adjust Custom Fluid Values: Use the “Custom fluid values” settings for greater control. Here, you can specify minimum and maximum font sizes for each preset. Setting these values creates a smooth transition across screen sizes, ensuring that text doesn’t appear too small on large screens or too big on small ones.
- Add Custom Font Size Presets: WordPress 6.7 RC allows you to add your custom font size presets, enabling even more flexibility in styling your content. To add a custom preset:
- Click the + button in the Font Size Presets section.
- Name your custom preset and set a default font size for it.
- Once added, you can enable Fluid typography and specify Custom fluid values (minimum and maximum sizes) for your custom preset, just like the predefined options.
You can now try these new features using the 6.7 RC instance in WordPress Playground an instant, setup-free environment to test the latest features like fluid typography and font size presets. Experiment with responsive scaling and see how adaptive typography enhances device readability and design. Try it now to preview your site’s new look with ease! 🙂