In the journey of WordPress, the Block Editor has introduced many packages integral to its core. Over time, these packages have significantly evolved, becoming versatile tools usable within and beyond WordPress itself. Our team continually harnesses these packages to build internal tools, and client projects, and explore new possibilities.
Our team’s common challenge was the repetitive task of recreating the same UI elements and maintaining numerous code snippets. Often, we found ourselves duplicating the UI we had already developed or creating something remarkably similar to what existed in the core. What began as simple code snippets eventually transformed into WPUI.
We publicly introduced WPUI at WordCamp Mumbai 2024, demonstrating how we utilize WordPress packages. Since then, WPUI has steadily grown and expanded.
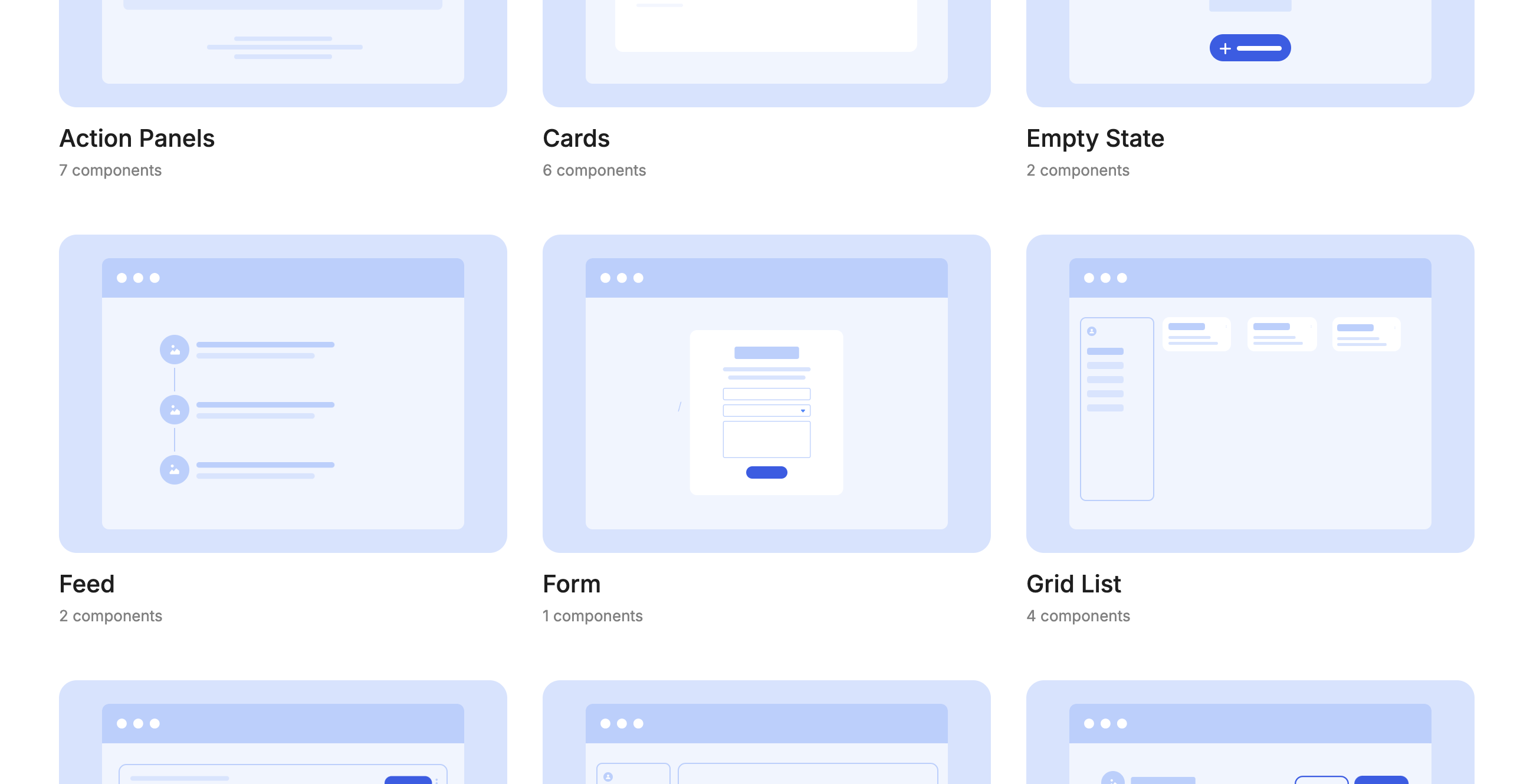
In recent months, our entire website underwent a refresh, accompanied by updates to our design patterns. Some key highlights of these updates include:
Responsive Viewer
Device preview buttons to quickly view patterns on different viewports. Freeform resizing panel to manual set with.
App Shells
Kickstart a plugin or app using 3 different app shells. Responsive design to work perfectly on mobile devices.
Stats
Show you plugin or app data using different stats cards. Refreshed design along with a few new designs
Action Panel
Make the dashboard actionable and help with actional panels. Refreshed design along with a few new designs.
Cards
Design your dashboard plugins or app with cards to display various data. Refreshed design along with a few new designs.
At WPUI, we understand the importance of staying current. That’s why we regularly update our design patterns based on our internal insights and clients’ needs. Why do we do this? To give you a strong foundation for building React-powered user interfaces with WordPress packages.
👋 Need help building your react powered plugin or app using WordPress package? Let’s talk.