At lubus, we have been embracing Gutenberg and have been building things using various reusable components and packages.
UI components come handy to provide consistent UX. To make discovering and referring all components quick and easy we have built this experimental storybook. We keep adding stories/cases as and when we discover them.
Currently, a good amount of components have been added and we thought to share it with others. Once it shapes up well we would love to explore getting it into core.
Things on our list:
- Add as many possible components & cases
- Capability to view and copy the example source
- Playground to test out various props & options using knobs addon
- Categorize components into groups for better discoverability
- Recipe stories showcasing composing of various components

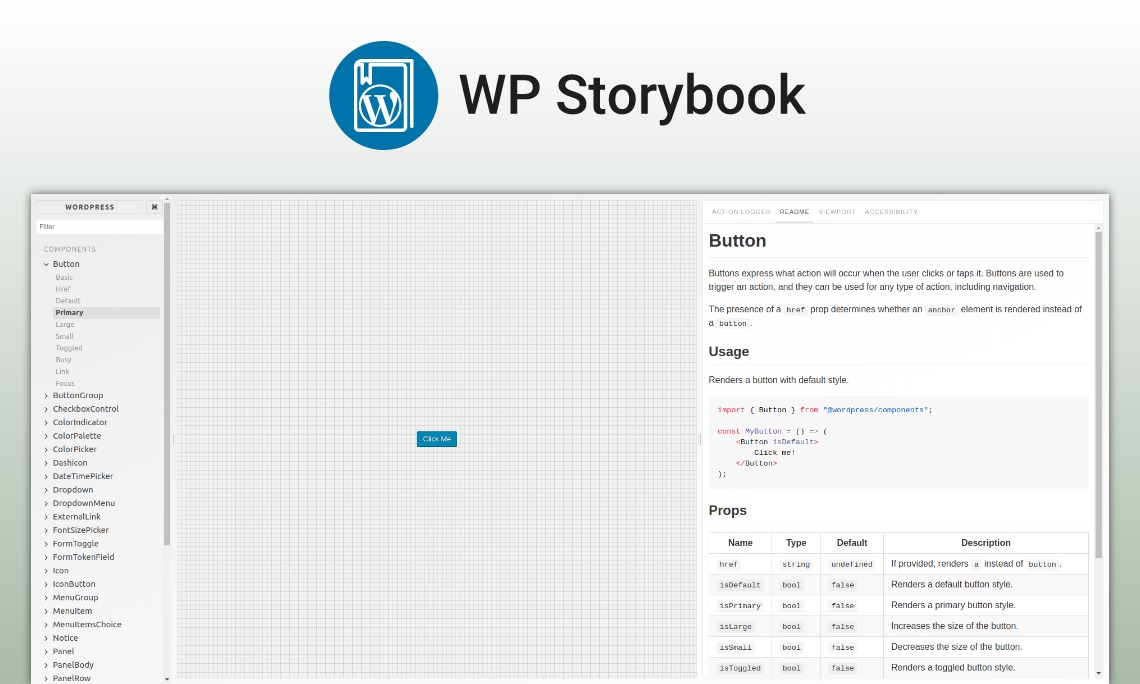
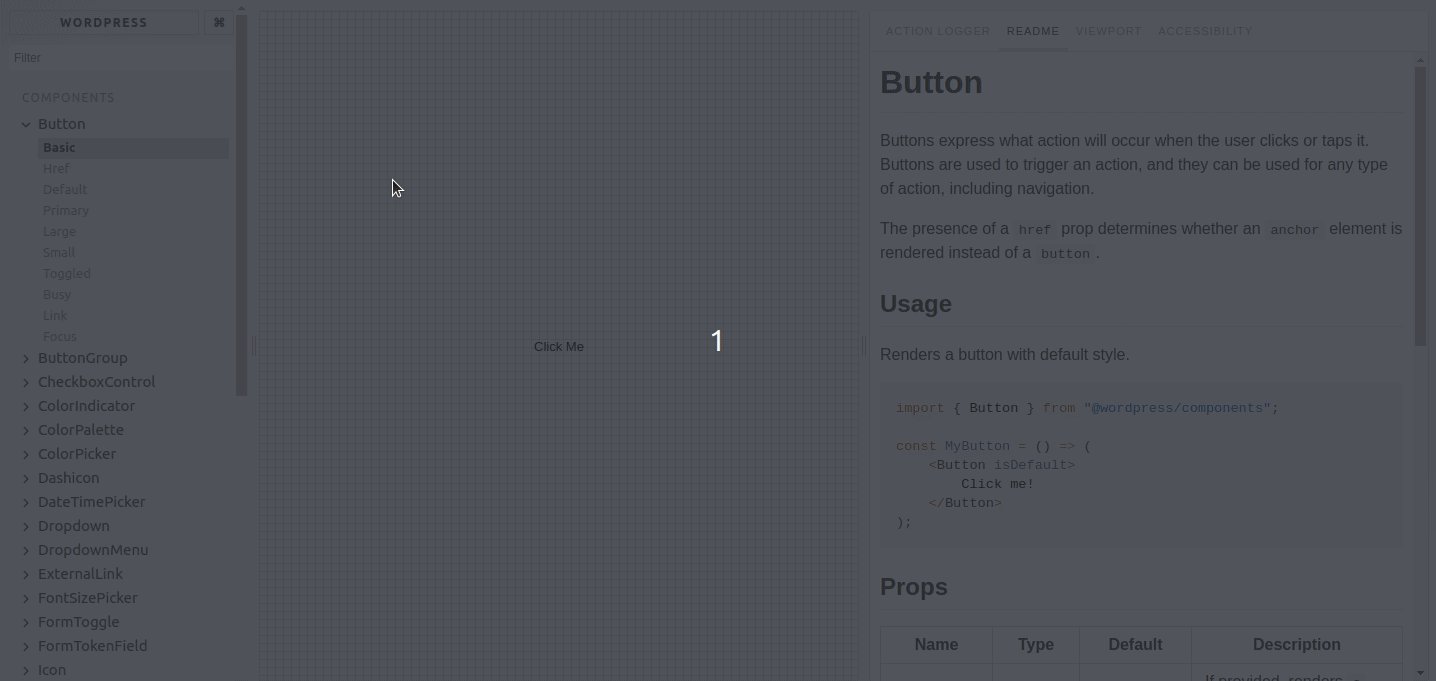
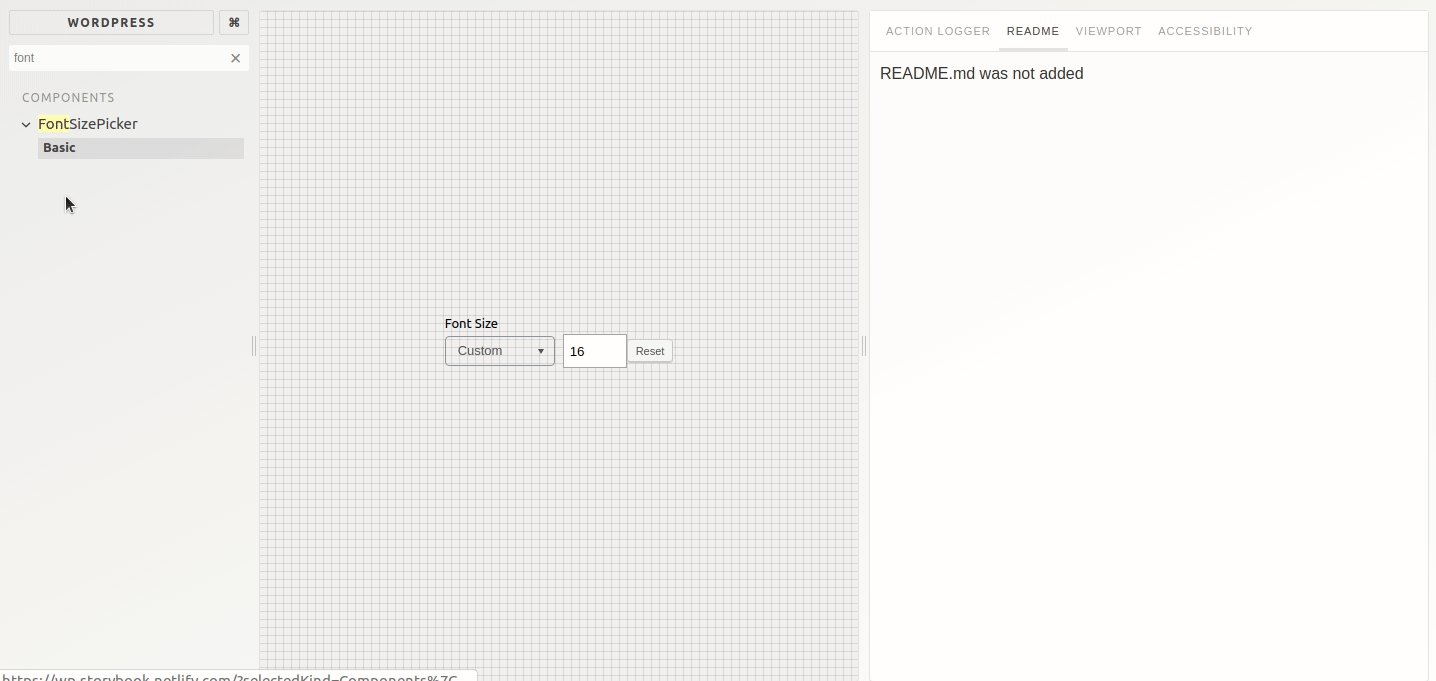
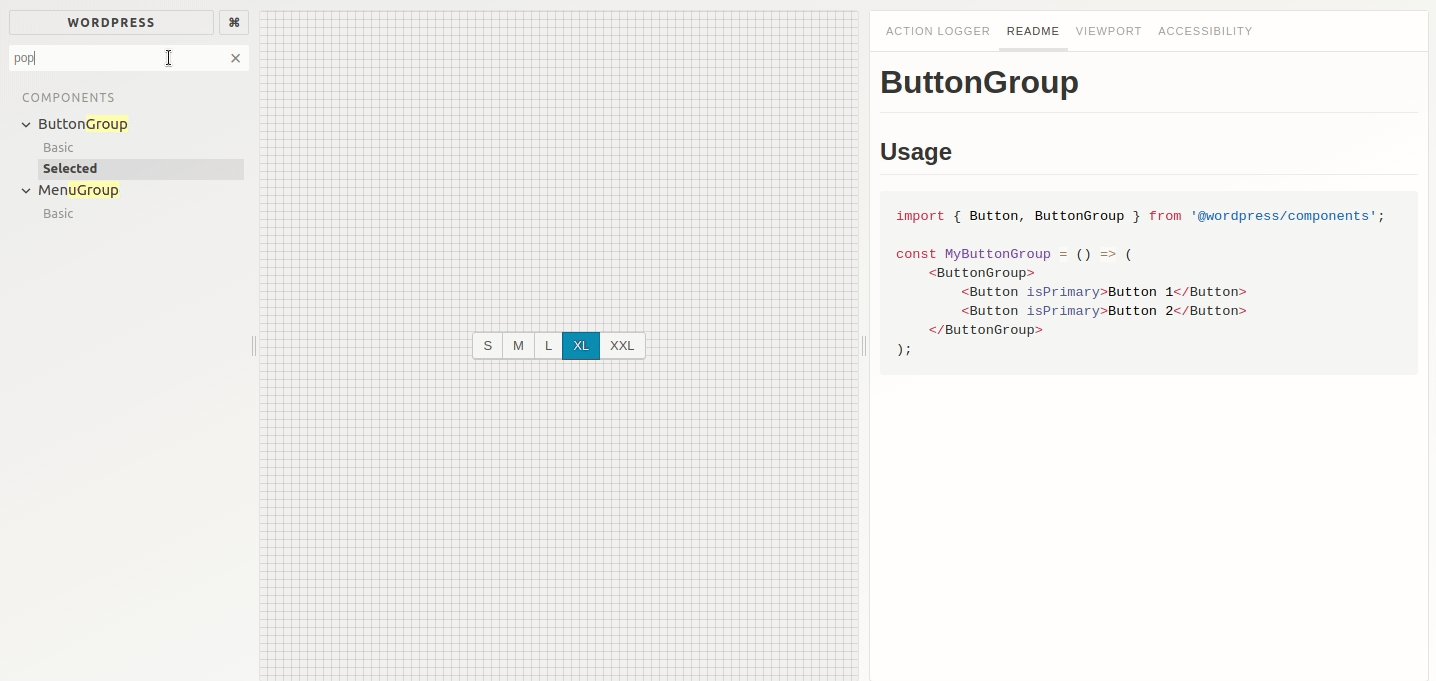
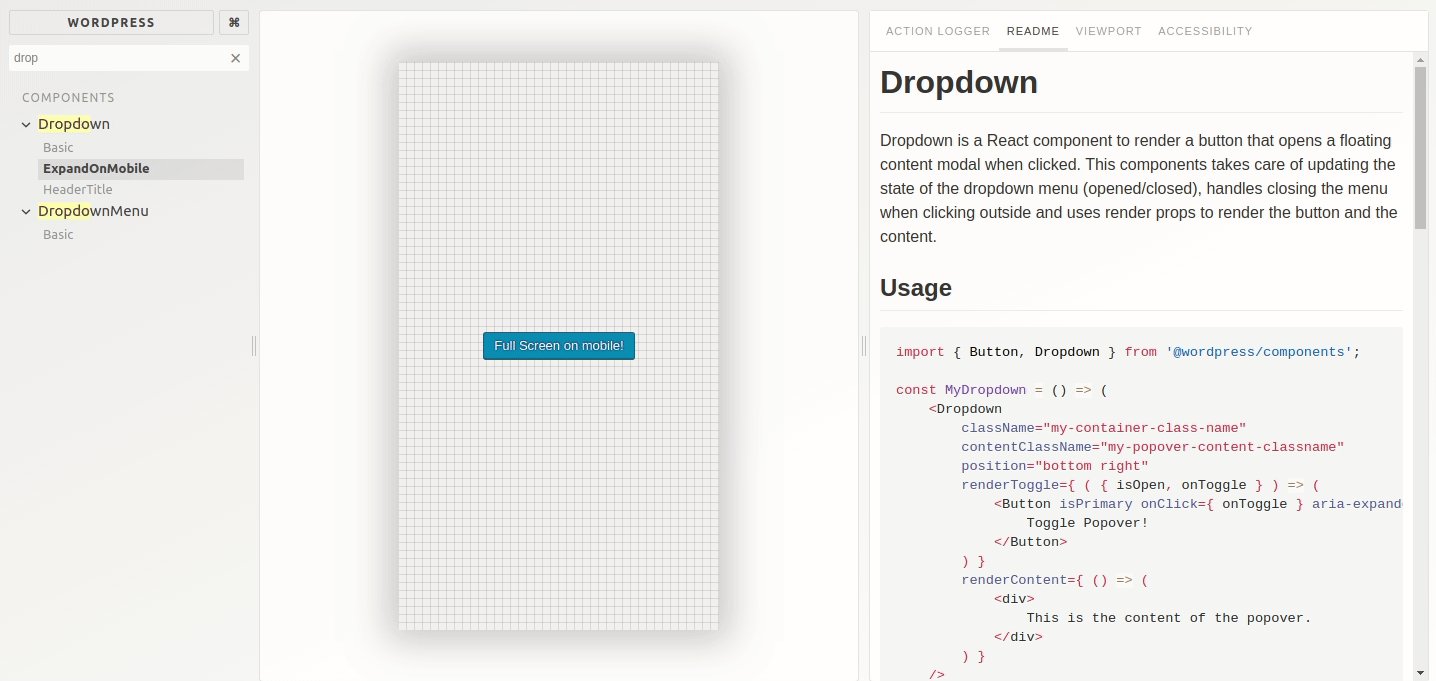
Want to play around with “Gutenberg Components”, head over to storybook playground – https://wp-storybook.netlify.com
- Explore and test various WordPress components
- Search and view different states/variate of components
- Test on different viewports
- Readme and live preview of component in one place
More components and features will soon be added.
Want to contribute or dive into the code and explore how it works? The code is open sourced on GitHub – https://github.com/lubusIN/wp-storybook
Stay tuned for more Gutenberg goodies. We are exploring the