Introducing WPUI, a design pattern library for building React-powered WordPress plugins or apps
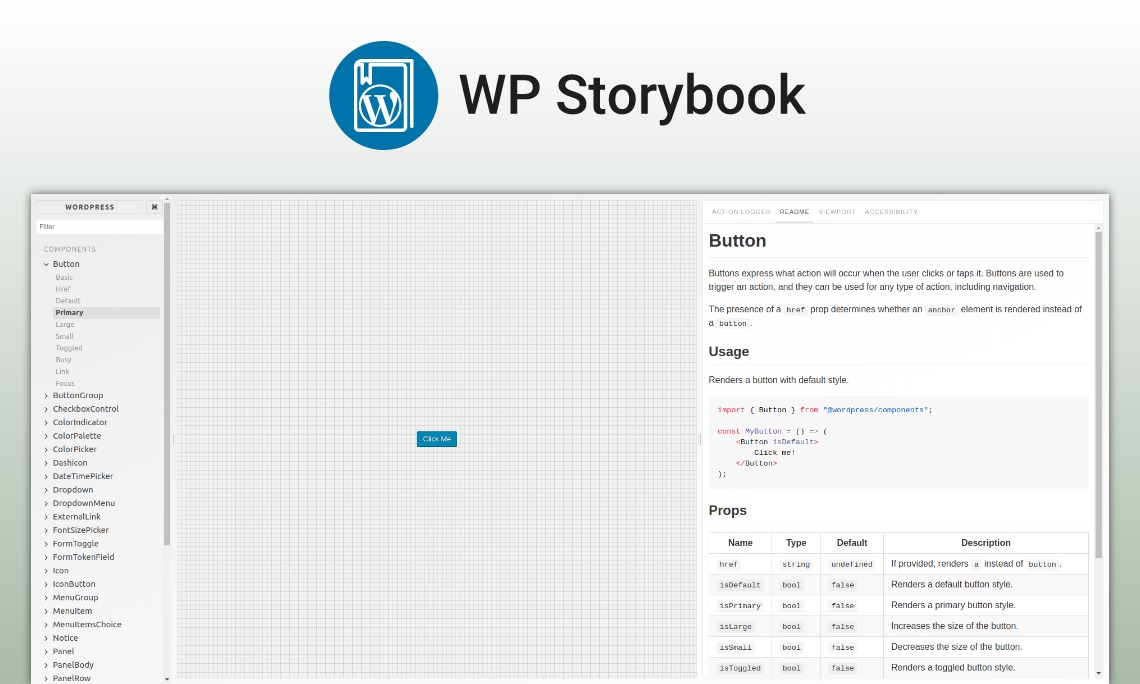
As strong supporters of the WordPress Block Editor (aka Gutenberg), we have been early adopters and advocates of this technology. We have spoken about its potential and future at meetups and WordCamps, and have empowered our clients’ editorial experiences. We have also built plugins and extensions that embrace the Block Editor and have seen the huge potential it has as a product and the foundation it is laying down for the next generation of WordPress. We have been following the development and keeping an eye on various packages that were extracted and built. From building and extending blocks, curating editor…