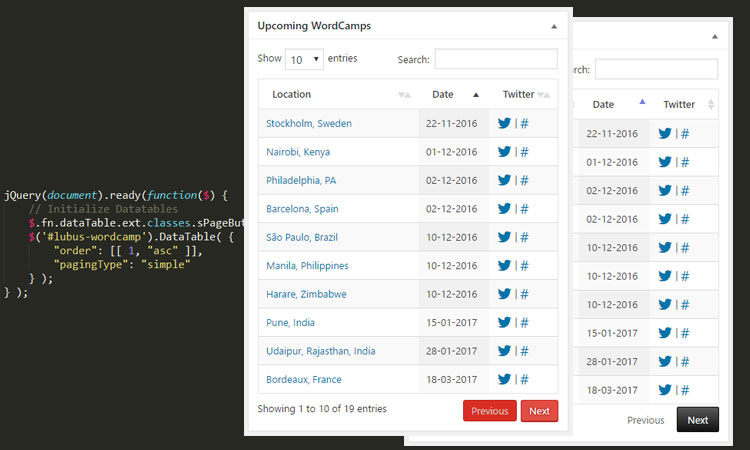
DataTables.js is a popular jQuery plugin for HTML table which lets you add pagination, instant search, and multi-column ordering. Recently we have been working on WordPress plugin which required usage of Datatables to adding the jazz to the table output. It helped us quickly add pagination, search & sorting functionality. We used it for one of our plugin “WordCamp Dashboard Widget“. Default UI provided by DataTables is good but we wanted it to be inline with WordPress. We tweaked few elements with CSS override. But pagination button would need classes to be modified in order to change the UI, so we went through the documentation and various other pages but were not able to figure out the way to do it.
Finally, we posted our query on the support forum for help and they were quick to help us with the solution, so sharing the same for other fellow developers. DataTables are flexible enough to have this customization by simply overriding the classes before initializing the Datatables. Check out the gist below for the code –
Want to know more or dive into the code or want to know how to change default values for other elements? Check out the ext.classes.js.
Hope this helps someone & saves time 🙂