No denying the fact that we love WordPress playground a lot at LUBUS and have been incorporating it into our day-to-day work. Recently, we released a browser extension to enable launching themes and plugins on WordPress.org directly in Playground.
Customizing https://playground.wordpress.net/ is quite simple and easy via appending query parameters. For example, to spin Playground with the Gutenberg plugin one needs to simply pass the plugin slug to Playground https://playground.wordpress.net/ ?plugin=gutenberg. Apart from this Playground supports several other https://wordpress.github.io/wordpress-playground/query-api/.
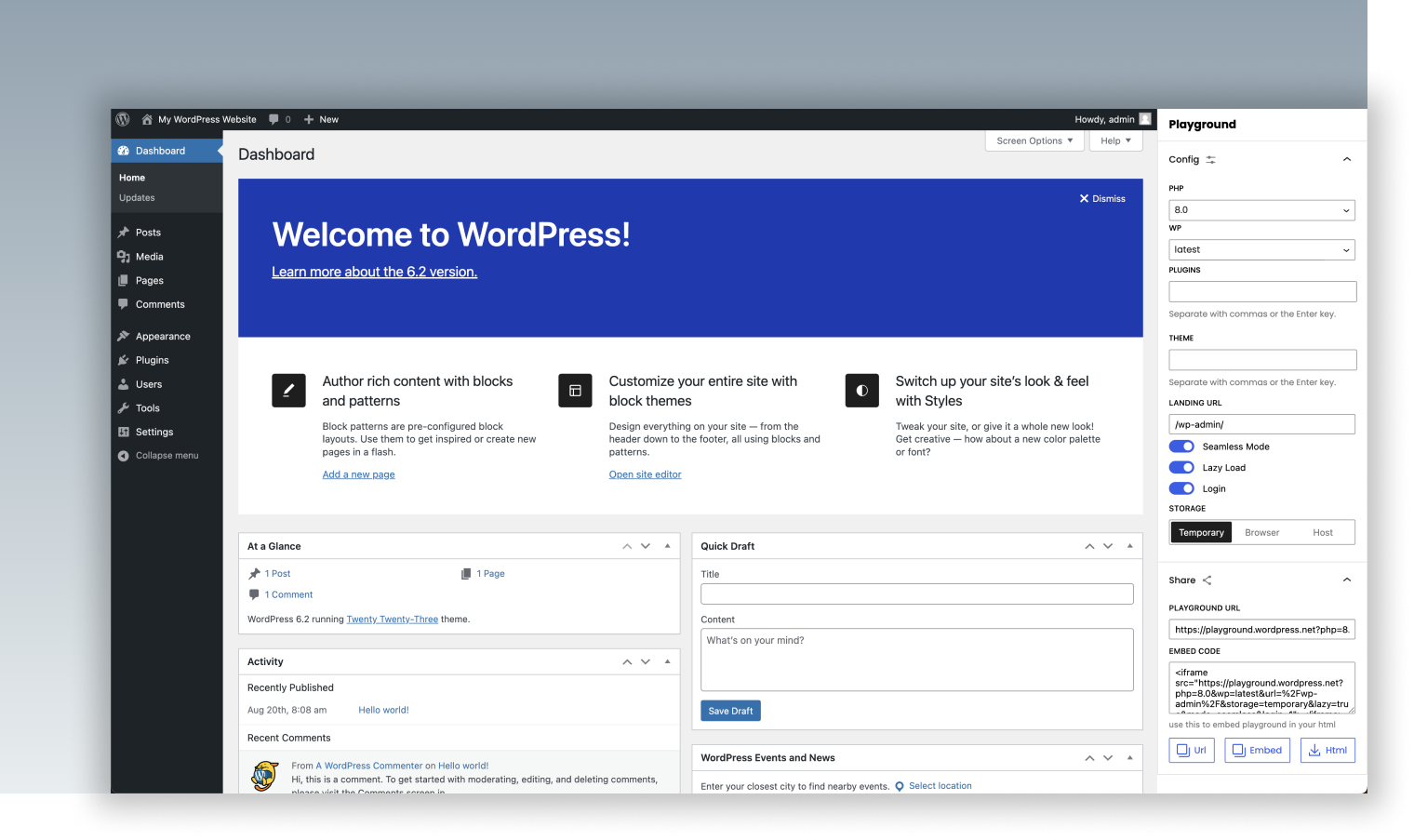
Remembering or crafting URLs with this query parameter may not be intuitive for non-tech folks. To make this more user-friendly, we thought of building a simple UI that maps to Query API. As we needed to build quick POC and not spend time on UI or the build process WordPress packages came in handy.
We leveraged various WordPress packages to build the standalone React app:
- @wordpress/scripts to handle the build process
- @wordpress/element to create the react app
- @wordpress/components to build the UI
- @wordpress/icons for various icons for UI
- @wordpress/url for working with URLs
This helped in reusing what was available and focusing on what we wanted to build.
This UI app is more of a POC and experimental. Our goal is to get something on a similar line by contributing to the official Playground app.
We have been exploring playground blueprint API to build a more complex playground that can be shared.