Last week we released “Color Palette Block” which enables users to create and share color palette quickly from WordPress Gutenberg editor. Post that we have been experimenting with Gutenberg extensibility API. Gutenberg development team is working hard on each release and adding more power to the upcoming editor. Last few releases added extensibility API to extend Gutenberg / blocks via plugins.
Currently, we are working with few clients to explore migrating existing website to Gutenberg. During brainstorming one thing that discussed was the option to have gradients & images as a block background. We have been playing around with extensibility API & this was the perfect opportunity for us.
Pravin Prajapati from the team is familiar with page builders and have used “Visual Composer” & “Beaver Builder” so he came up with the wishlist of options:
- Gradients as background
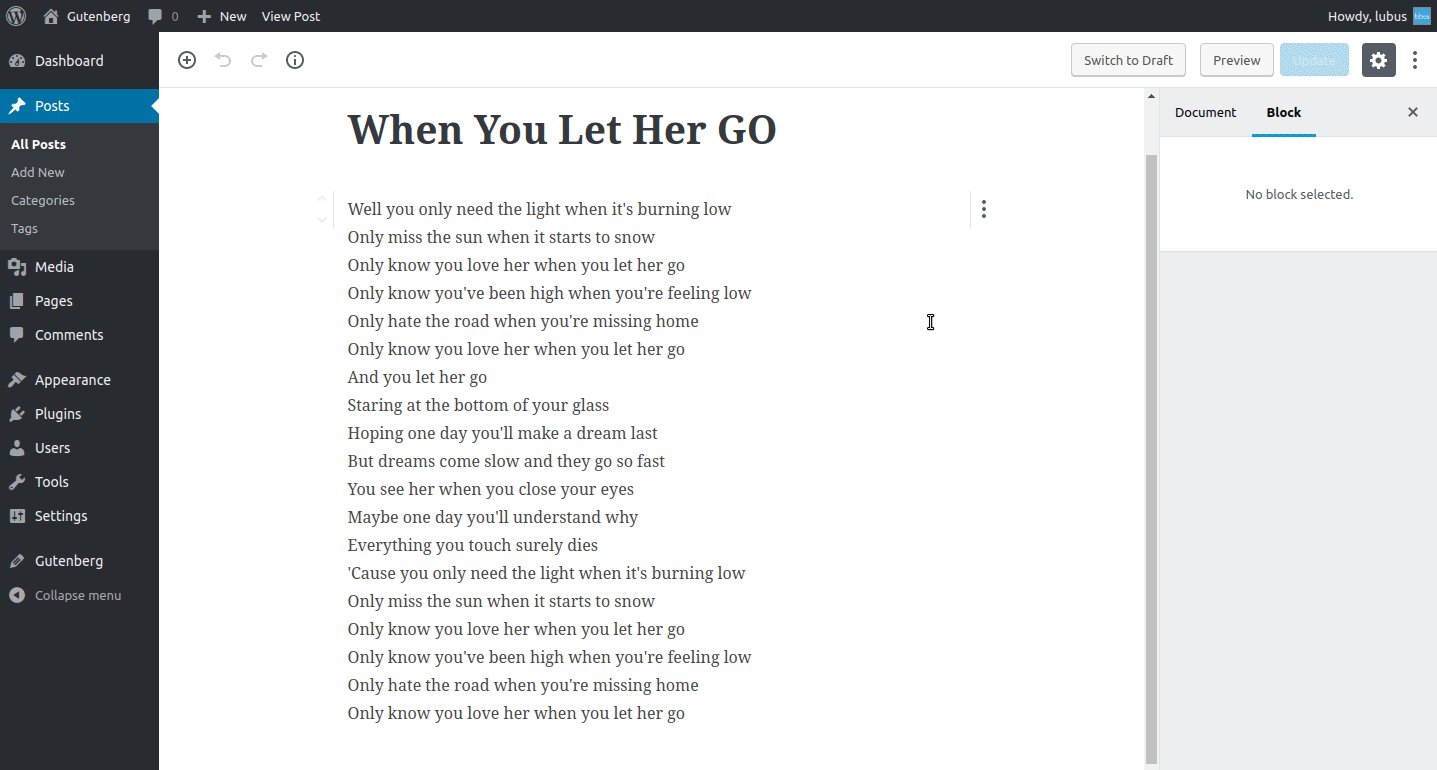
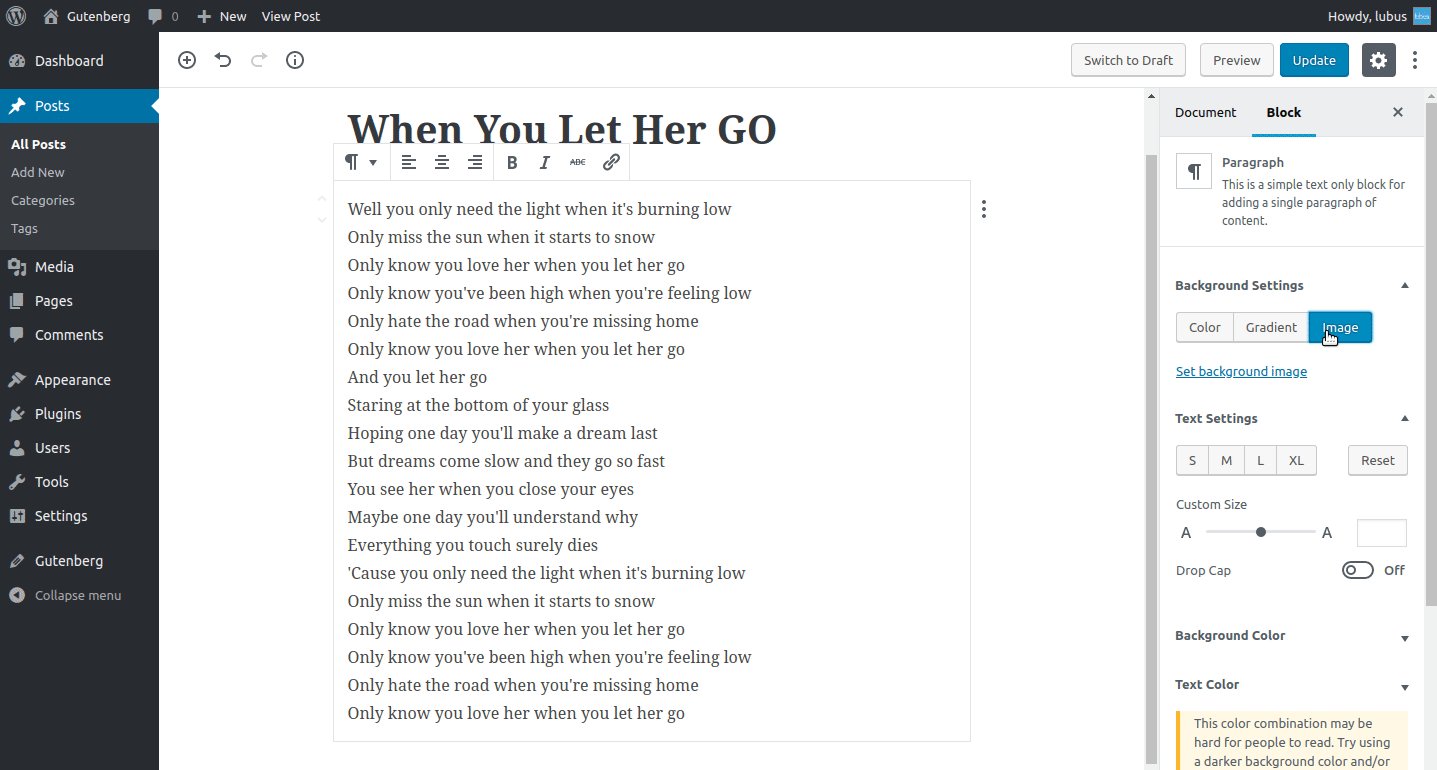
- Image as background
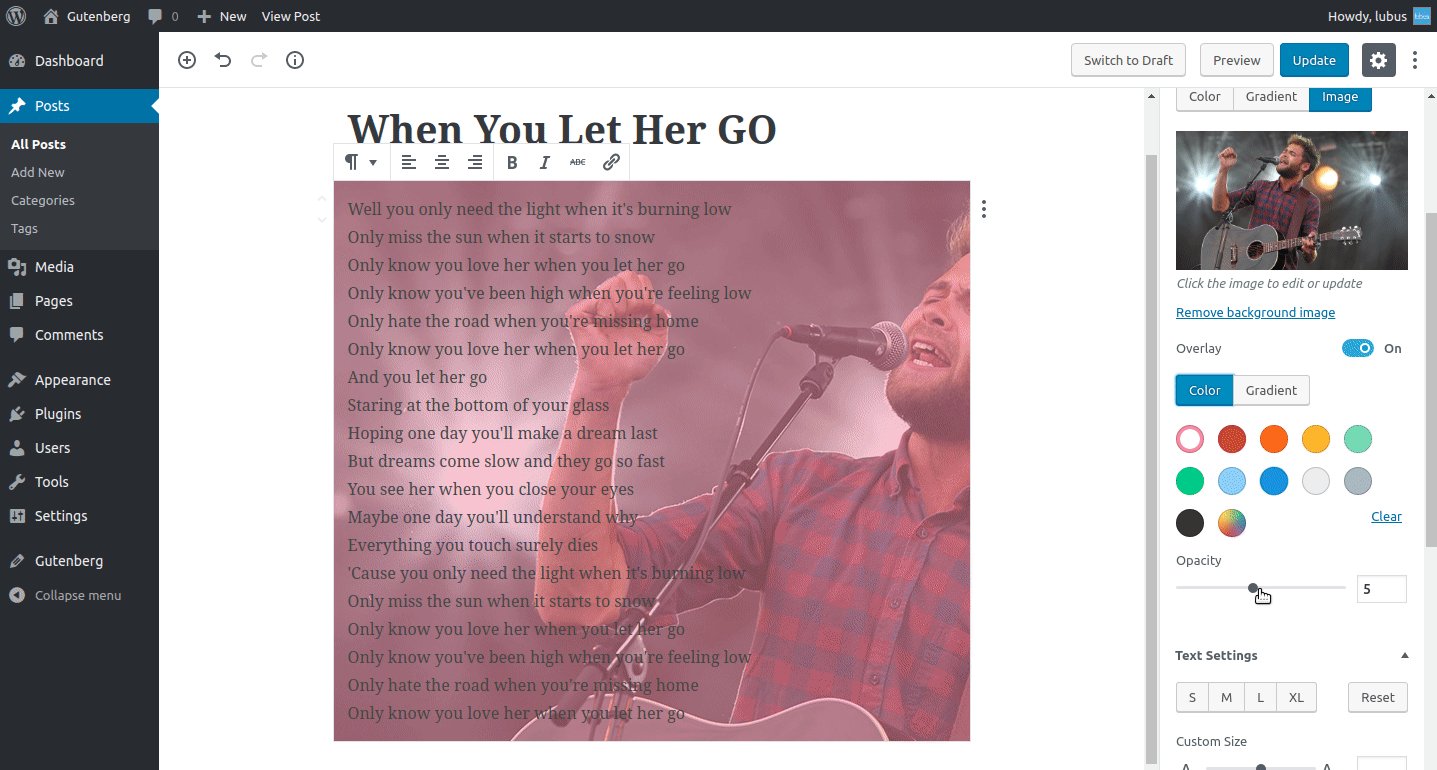
- Solid color overlay on the image background
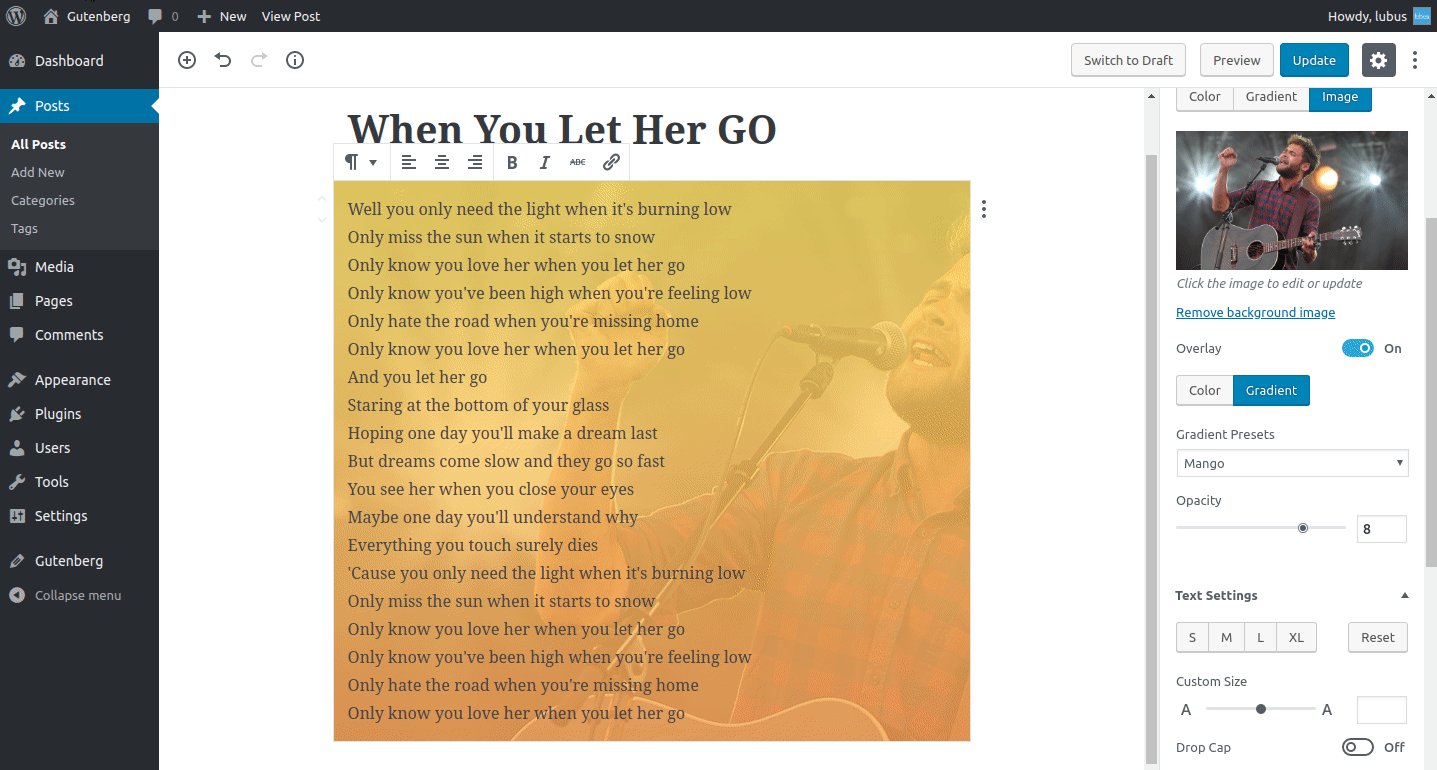
- Gradient color over on the image background
Digging into Gutenberg documentation & code we were able to implement our wishlist. It’s not a perfect implementation but a good experimental attempt.
Background options might not work on all blocks or might break few.
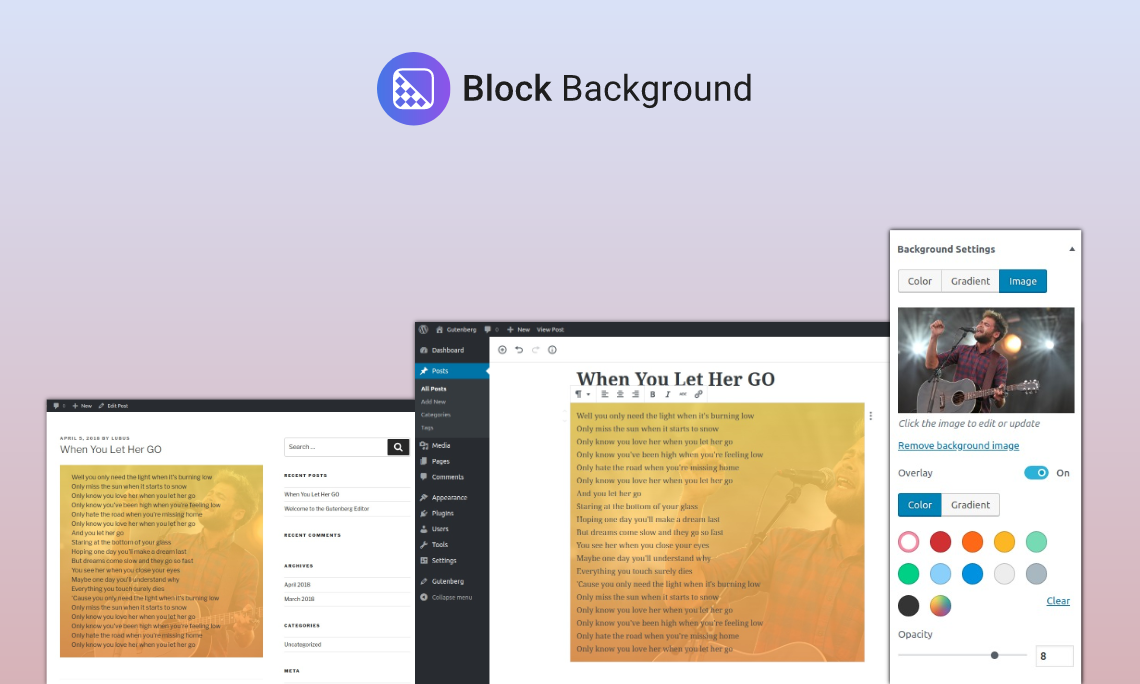
Check out Block Background in action:

Want to play around with “block background” head over to our Gutenberg playground https://gutenberg.lubus.in/
Block is available for download on WordPress plugin repo https://wordpress.org/plugins/block-background/
Want to dive into the code and explore how it works? The code is open source on GitHub https://github.com/lubusIN/block-background
Stay tuned for more Gutenberg goodies aswe are working on another experimental plugin exploring extensibility API. 🙂